| |
Antwoorden hoofdstuk 2


|
|
|
| 1a. |
- contact leggen
- wisselen van rol
- de ontvangst van berichten bevestigen
- aangeven dat een bericht niet goed is overgekomen
- het contact verbreken
|
| b. |
- Begin: groeten en jezelf bekend maken door het zeggen van je naam.
(Er zijn nationale verschillen. In Nederland beginnen we vaak met het zeggen van onze naam)
- tijdens het gesprek wordt aangegeven wie aan de beurt is om iets te zeggen, dat blijkt meestal wel uit het gesprek
- er worden woorden tussendoor geworpen om te laten horen dat je nog luistert
- soms vraag je iets te herhalen omdat je het niet goed gehoord hebt
- bij het eind maak je afsluitende opmerkingen, afspraken en groet je.
|
| c. |
De bekende termen zijn 'over' en 'over en uit'.
|
|
|
| 2a. |
- Giro- of banknummer voor wie het bedrag bestemd is
- Het bedrag dat overgemaakt moet worden
- De naam en het adres en woonplaats van degene voor wie het bedrag bestemd is
- Giro- of banknummer waar het afgeschreven moet worden
- De naam van de rekeninghouder waarvan het bedrag wordt afgeschreven
- Omschrijving van de betaling
- Handtekening
Als informatie ontbreekt krijg je het formulier terug met het verzoek het
goed in te vullen en opnieuw op te sturen.
|
| b. |
- Eerst wordt gevraagd de pas door de gleuf te halen
- Als dat gebeurd is wordt er gevraagd om de pincode
- Daarna verschijnt het bedrag en moet de ja-toets worden ingedrukt.
- Dan wordt gemeld dat het bedrag is afgeschreven, als alles goed is gegaan
|
|
|
| 3a. | Simple Mail Transfer Protocol
|
| b. | POP3: Post Office Protocol versie 3
IMAP: Interactive Mail Access Protocol
|
| c. |
Bij POP-3 worden de emailtjes eerst opgeslagen bij de provider, maar zodra je m.b.v. je emailprogramma kontakt maakt met de provider worden de emailtjes op je eigen computer gezet en daar bewaard.
Voordeel: je kunt de emailtjes off-line lezen Nadeel: je kunt ze alleen op je eigen computer lezen
Bij IMAP worden de emailtjes steeds bewaard bij de provider, ze worden niet op je eigen computer gezet.
Dit wordt web-based email genoemd.
Voordeel: Je kunt de emailtjes via elke computer bekijken Nadeel: Je kunt ze alleen on-line lezen
|
|
|
| 4a. | Attachment
|
| b. | Op Bijlage (de paperclip in de werkbalk) klikken. Dan krijg je een soort Verkenner in beeld, en dan kun je een bestand uitkiezen. Dan klik je op Bijlage
|
| c. | Nee, ongeveer 1 Mb
|
| d. | CC = carbon copy
Daar kan het emailadres van een extra persoon worden vermeld, aan wie het emailtje ook moet worden verzonden
BCC = blind carbon copy
Daar kan het emailadres van een extra persoon worden vermeld, aan wie het emailtje ook moet worden verzonden. Maar deze persoon krijgt niet te zien aan wie het emailtje verder nog is verzonden
|
| e. | Je kunt achter Aan zoveel email-adressen intypen als je wilt, er moeten punt-komma's tussen
|
|
|
| 5a. |
Een tag is een stukje html-code tussen een <-haak en een >-haak
Voorbeeld: <br>
|
| b. |
<b> en </b>
|
| c. | <br>
|
| d. | Een toevoeging bij de html-code in een tag
|
| e. |
| Attribuut | Resultaat
(Bij #rrggbb kan behalve een rgb-waarde ook een kleurnaam worden ingevuld) |
| TEXT="#rrggbb" | de tekstkleur (standaard 000000) |
| LINK="#rrggbb" | de kleur van de links (standaard 0000FF) |
| ALINK="#rrggbb" | de kleur van actieve links (een link is actief op het moment dat erop geklikt wordt en de muisknop nog ingedrukt is) (standaard FF00FF) |
| VLINK="#rrggbb" | de kleur van al eerder aangeklikte links (standaard FF0000) |
| BGCOLOR="#rrggbb" | de kleur van de achtergrond |
| BACKGROUND="pl.gif" | een afbeelding als achtergrond gebruiken |
| LEFTMARGIN="20" | linker marge |
| RIGHTMARGIN="25" | rechter marge |
| TOPMARGIN="5" | bovenmarge |
| BOTTOMMARGIN="3" | ondermarge |
|
|
|
| 6a. |
<HTML>
<HEAD>
<TITLE>Mijn fantastische homepage</TITLE>
</HEAD>
|
| b. |
<FONT COLOR="red">Dit is rood</FONT>
|
| c. |
<FONT SIZE=7>Dit zijn hele grote letters</FONT>
of: <H1>Dit zijn hele grote letters</H1>
|
| d. |
<BODY bgcolor="blue">
|
|
|
| 7a. | <IMG SRC="foto.jpg">
|
| b. | <IMG SRC="foto.jpg" width=200 height=300>
|
| c. | <A HREF="PAGINA2.HTM"> klik hier voor pagina 2 </A>
|
|
|
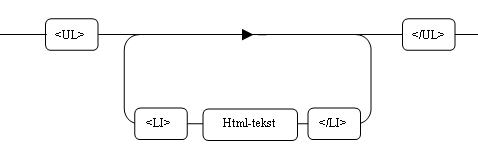
| 8a. |
Je hebt drie soorten lijsten in HTML:
<ol>
<li>Geordende lijsten (met nummers of letters ervoor)</li>
<li>Ongeordende lijsten (met bolletjes of andere tekentjes ervoor)</li>
<li>Definitielijsten</li>
</ol>
|
| b. |
Je hebt drie soorten lijsten in HTML:
<ol>
<li>Geordende lijsten (met nummers of letters ervoor)</li>
<li>Ongeordende lijsten
<ul type="square">
<li>dat kan met bolletjes zijn</li>
<li>of met open rondjes</li>
<li>of met vierkantjes enz.</li>
</ul>
</li>
<li>Definitielijsten</li>
</ol>
|
|
|
| 9a. |
<table border=1>
<tr>
<td> A </td> <td> B </td> <td> C </td>
<td> X </td></tr>
<tr>
<td> 0 </td>
<td> 1 </td>
<td> 2 </td>
<td> 3 </td></tr>
</table>
|
| b. |
<table border=1 padding=3>
|
|
|
| 10a. |
Het <-teken krijg je met de code < en het >-teken met de code >.
Dus <b> krijg je met de code <b>.
|
| b. |
é = é è = è ë = ë
€ = €
à = à ñ = ñ ç = ç
© = ©
|
| c. | Het euroteken heeft UNIcode 8364 (decimaal),
in HTML verschijnt het euroteken dan m.b.v. de code €
Het teken é heeft ASC-code 137 (decimaal),
in HTML verschijnt dat teken dan m.b.v. de code é
|
| d. |
Het arabische teken met nummer 0630 : ɶ
Dit wordt niet goed getoond, er verschijnt een vierkantje en dat is niet goed.
|
|
|
| 11a. |
CSS is de afkorting van Cascading StyleSheets
|
| b. |
Je moet de volgende code in de kop van je pagina opnemen, tussen <HEAD> en </HEAD>:
<LINK HREF="OPMAAK.CSS" REL="stylesheet" TYPE="text/css">
|
| c. |
De stylesheet is in feite een eenvoudig tekstbestand, per HTML-onderdeel kun je opgeven wat de opmaak is.
Het kan er als volgt uitzien:
BODY { background: #FFFF00; color: red;}
A { color: green; visited: green;}
H1 { color: black; }
|
| d. |
Je moet de volgende code in de kop van je pagina opnemen, tussen <HEAD> en </HEAD>:
<STYLE TYPE="text/css">
BODY { background: #FFFF00; color: red;}
A { color: green; visited: green;}
H1 { color: black; }
</STYLE>
|
|
|
| 12a. |
<HTML>
<HEAD>
<TITLE>Frames</TITLE>
</HEAD>
<FRAMESET cols="20%,80%">
<FRAME src="menu.htm" name="links" >
<FRAME src="start.htm" name="rechts">
</FRAMESET>
</HTML>
|
| b. |
<A HREF="PAGINA2.HTM" target="rechts"> naar pagina 2 </A>
|
|
|
| 13a. |
<IMG CODE="foto.gif"> moet zijn : <IMG SRC="foto.gif">
De fout zit in de html-code, dus het is een syntaxfout
|
| b. |
dan verschijnt er in de statusbalk Huppeldepup moet zijn : dan verschijnt er in de titelbalk Huppeldepup
De fout zit in de uitleg, dus het is een semantische fout
|
|
|
| 14a. |
Goed
|
| b. | Fout, het moet zijn:
<H1><I>Tekst</I></H1>
|
| c. | Fout, het moet zijn:
<A HREF="kbg.HTML">Inhoud</A>
|
| d. | Fout, <I> en </I> moeten weg
|
| e. | 
|
|
|
| 15a. |
Een interface is een tussenschakel. Dat kunnen verschillende dingen zijn:
de poorten achter in je computer: m.b.v. die poorten kun je communiceren met andere apparaten, bijv. met een printer.
wat je op de monitor ziet: dat is de tussenschakel tussen de computer en de mens
|
| b. |
De interface zorgt bijv. voor de communicatie tussen de computer en de mens, of voor de communicatie tussen twee apparaten
|
| c. |
De cijfers bij de computer lopen op van beneden naar boven (1-2-3 op de onderste rij). Bij de telefoon is dat juist andersom.
|
| d. |
Een metafoor is teken dat voor een bepaald proces staat. Bijv. een diskette is het teken voor Opslaan, terwijl diskettes
bijna niet meer gebruikt worden.
|
|
|
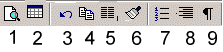
| 16a. |

1 = Afdrukvoorbeeld
2 = Tabel invoegen
3 = Ongedaan maken
4 = Kopiëren
5 = Kolommen
6 = Opmaak kopiëren/plakken
7 = Nummering
8 =Rechts uitlijnen
9 = Onzichtbare tekens weergeven/verbergen
|
| b. |

1 = Rechts uitlijnen
2 = Samenvoegen en centreren
3 = Autosom
4 = Functie plakken
5 = Oplopend sorteren
6 = Aflopend sorteren
7 = Grafiek invoegen
8 = Komma-notatie
9 = Meer decimalen
|
| c. | De computer denkt dat er een nieuwe zin begint (na een punt)
Extra ® Autocorrectie ® Zinnen met hoofdletter beginnen
|
| d. |
Invoegen ® Paginanummers ® Bij Positie kies je uit: Boven aan pagina
en bij Uitlijnen kies je uit: Buiten
|
|
|
| 17a. |
Bijvoorbeeld diskdrives. Twintig jaar geleden had je nog diskdrives voor 5.25 inch schijven, voor 3,25 inch en nog andere formaten
|
| b. |
sensor: de temperatuursensor, die voelt hoe warm het is
Ook nog een sensor die voelt op welke temperatuur de termostaat gedraaid is
actuator: die geeft de centrale verwarming een seintje dat de kachel moet beginnen of juist moet stoppen
|
| c. |
Een verborgen computersysteem, bijv. de cruise control in een auto
|
| d. |
Een sensor om te voelen of de pinpas er in zit
Een sensor om te voelen of de pinpas er goed in zit
Een actuator om de pinpas aan te trekken
Een actuator om de pinpas terug te geven
Een actuator om het geld te pakken en klaar te zetten
Een sensor om te voelen of het geld gepakt is
Sensoren om te voelen welke knoppen zijn ingedrukt
|