| |

Javascript opgaven
Voeg commentaar toe zodat de homepage's begrijpelijk zijn voor anderen.
-
Maak een homepage waarin een regel staat met "Straal cirkel : " en daarachter een
tekstvenster waarin die straal kan worden ingevoerd.
Daaronder een regel met "Oppervlakte" en daarachter een tekstvenster voor de oppervlakte.
En daar weer onder een regel met "Omtrek" en daarachter een tekstvenster voor de omtrek.
Tenslotte een button met als opschrift "Bereken opp. en omtrek".
Als er op die button wordt geklikt verschijnen de oppervlakte en de omtrek in de betreffende tekstvensters.
Als er geen straal is ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Oppervlakte = 3.14 * straal * straal en Omtrek = 2 * 3.14 * straal
-
Maak een homepage waarin een regel staat met "Temperatuur in graden Celsius : "
en daarachter een tekstvenster waarin die temperatuur kan worden ingevoerd.
Daaronder een regel met "Graden Fahrenheit" en daarachter een tekstvenster voor de temperatuur in Fahrenheit.
En daar weer onder een regel met "Graden Kelvin" en daarachter een tekstvenster voor de temperatuur in Kelvin.
Tenslotte een button met als opschrift "Reken om".
Als er op die button wordt geklikt verschijnen de temperatuur in Fahrenheit en Kelvin in de betreffende tekstvensters.
Als er geen temperatuur is ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Tfahrenheit = (9*Tcelsius/5) + 32 → temperatuur van graden Celsius naar graden Fahrenheit
Tkelvin = Tcelsius + 273 → temperatuur van graden Celsius naar graden Kelvin
-
Maak een homepage waarin een regel staat met "Lengte rechthoek : " en daarachter een
tekstvenster waarin die lengte kan worden ingevoerd.
Daaronder een regel met "Breedte rechthoek : " en daarachter een
tekstvenster waarin die breedte kan worden ingevoerd.
Daaronder een button met als opschrift "Bereken !"
Daaronder een regel met "Oppervlakte" en daarachter een tekstvenster waarin die opp. verschijnt
zodra er op de knop met Bereken is geklikt.
En daar weer onder een regel met "Omtrek" en daarachter een tekstvenster waarin die omtrek verschijnt
zodra er op de knop met Bereken is geklikt.
Als er geen lengte of breedte is ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Oppervlakte = lengte * breedte en Omtrek = 2 * lengte + 2 * breedte
-
Maak een homepage waarin een regel staat met "Getal : "
en daarachter een tekstvenster waarin dat getal kan worden ingevoerd.
Daaronder een button met als opschrift "Bereken !"
Daaronder een regel met "Gedeeld door drie" en daarachter een tekstvenster waarin, zodra er op de button "Bereken" geklikt
wordt, het derde deel van het getal verschijnt.
Daaronder een regel met "Vijfvoud" en daarachter een tekstvenster waarin het vijfvoud (dus het getal keer 5) van het getal
verschijnt, zodra er op de
button "Bereken" geklikt wordt.
Als er geen getal is ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
-
Maak een homepage waarin een regel staat met "Voornaam : " en daarachter een
tekstvenster waarin de voornaam kan worden ingevoerd.
Daaronder een regel met "Achternaam : " en daarachter een
tekstvenster waarin de achternaam kan worden ingevoerd.
Daaronder een regel met "Woonplaats : " en daarachter een
tekstvenster waarin de woonplaats kan worden ingevoerd.
Daaronder een button met als opschrift "Noteer de gegevens hieronder!"
Daaronder een tekstvenster waarin de voornaam + de achternaam + te + woonplaats verschijnt (met spaties er tussen)
zodra er op de knop met Noteer de gegevens hieronder is geklikt.
Als er geen gegevens zijn ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Zinnen of woorden aan elkaar plakken doe je met behulp van de + ("abc" + "defg" levert "abcdefg" op)
Dus als v = "Piet" en w = "de Boer" en u = v + w dan geldt: u = "Pietde Boer"
-
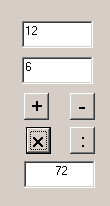
Maak een homepage waarin een tekstvenster staat waarin een getal kan worden ingevoerd.
Daaronder nog een tekstvenster waarin een getal kan worden ingevoerd.
 Daarnaast een button met een +, een button met een -, een button met een x en een button met :
Daarnaast een button met een +, een button met een -, een button met een x en een button met :
En daaronder een derde tekstvenster waarin de uitkomst komt.
Als je op de button met de + klikt dan worden de getallen in de eerste twee tekstvensters opgeteld,
en het resultaat verschijnt in het derde tekstvenster.
Als je op de button met de - klikt dan verschijnt het resultaat van de aftrekking van die twee getallen
in het derde tekstvenster.
En wat er bij een klik op de x-button en op de :-button gebeurt zal wel duidelijk zijn.
Als er geen getallen zijn ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
-
Als je een rekening krijgt moet je meestal ook nog BTW betalen.
Maak een homepage waarin een regel staat met "Bedrag (excl.BTW) : " en daarachter een
tekstvenster waarin dat bedrag kan worden ingevoerd.
Daaronder een regel met "BTW (in procenten) : " en daarachter een
tekstvenster waarin het percentage BTW kan worden ingevoerd.
Daaronder een button met "Bereken"
En daar onder een regel met "Bedrag (incl. BTW) :" met daarachter een tekstvenster waarin het bedrag verschijnt
zodra er op de knop met "Bereken" wordt geklikt.
Als er geen bedrag en/of BTW-percentage is ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Als de BTW 6 % is en het bedrag 540,- dan is het BTW-bedrag (6/100) x 540 en het totale bedrag (incl. BTW) is
dan 540 + (6/100) x 540
In het algemeen geldt dus: het totale bedrag (incl. BTW) is dan beginbedrag + (btw/100) x beginbedrag
(met BTW) wordt berekend en in het tekstvenster verschijnt.
-
Er zijn veel automobilisten die het verbruik van hun auto bijhouden.
Als je elke keer als je tankt opschrijft wat op dat moment je kilometerstand is, en je doet elke keer de tank vol,
dat kun je uitrekenen wat het verbruik is.
Maak een homepage waarin een regel staat met "Begin-kilometerstand : " en daarachter een
tekstvenster waarin die kilometerstand kan worden ingevoerd.
Daaronder een regel met "Eind-kilometerstand : " en daarachter een
tekstvenster waarin die eindstand kan worden ingevoerd.
Daar weer onder een regel met "Aantal liters getankt : " en daarachter een
tekstvenster waarin dat aantal kan worden ingevoerd.
Daaronder een button met "Bereken"
En daar onder een regel met "Aantal km per liter :" met daarachter een tekstvenster waarin het aantal kilometers per
liter verschijnt zodra er op de knop met "Bereken" wordt geklikt.
Als er geen of te weinig gegevens zijn ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Als de beginstand 20000 is en de eindstand 20540 en het aantal liters 45 dan heeft die auto 540 km gereden
op 45 liter, en per liter is dat 540 / 45 km
In het algemeen geldt dus: het aantal km. per liter is (eindstand - beginstand) / aantal-liters
-
Als je de verkoopprijs en de inkoopprijs weet dan kun je uitrekenen hoeveel procent winst er gemaakt wordt.
Maak een homepage waarin een regel staat met "Verkoopprijs : " en daarachter een
tekstvenster waarin dat bedrag kan worden ingevoerd.
Daaronder een regel met "Inkoopprijs : " en daarachter een
tekstvenster waarin dat bedrag kan worden ingevoerd.
Daaronder een button met "Bereken"
En daar onder een regel met "Winst (in procenten) :" met daarachter een tekstvenster waarin het percentage verschijnt
zodra er op de knop met "Bereken" wordt geklikt.
Als er geen of te weinig gegevens zijn ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Als de verkoopprijs 200,- is en de inkoopprijs 172,- dan is de winst 200 - 172 = 28 en het percentage is dan (28 / 172 ) x 100
In het algemeen geldt dus: het percentage winst is 100 * (verkoopprijs - inkoopprijs)/ inkoopprijs
-
Maak een homepage waarin een regel staat met "Tijd (uren, minuten, seconden) : " en daarachter drie
tekstvensters waarin de tijd kan worden ingevoerd. In het eerste tekstvenster de uren, in het tweede de minuten, en in het derde
de seconden.
Daaronder een button met "Bereken de tijd tot middernacht"
En daar onder een regel met "Tijd tot middernacht (uren, minuten, seconden) : " met daarachter een drie
tekstvensters waarin de tijd tot middernacht verschijnt zodra er op de knop wordt geklikt.
(in het eerste tekstvenster de uren, in het tweede de minuten, en in het derde de seconden)
Als de begintijd niet is ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Als de tijd bijv. 10:24:20 is, dan is de tijd tot middernacht 13:35:40
Het aantal seconden is 60 - 20 = 40
Het aantal minuten is 60 - 24 -1 = 35 (de 40 + 20 = 60 sec. vormen samen ook een minuut)
Het aantal uren is 24 - 10 - 1 = 13
-
Als je je auto laat repareren krijg je meestal een rekening.
Maak een homepage waarin een regel staat met "Aantal gewerkte uren : " en daarachter een
tekstvenster waarin dat aantal uren kan worden ingevoerd.
Daaronder een regel met "Uurloon (in euro's) : " en daarachter een
tekstvenster waarin het uurloon kan worden ingevoerd.
Dan een regel met "Nieuwe onderdelen (in euro's) : " en daarachter een
tekstvenster waarin de kosten voor de onderdelen kunnen worden ingevoerd.
Daaronder een button met "Bereken"
En daar onder een regel met "Te betalen :" met daarachter een tekstvenster waarin het bedrag verschijnt
zodra er op de knop met "Bereken" wordt geklikt.
Als er geen of te weinig gegevens zijn ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Als de het aantal uren 3 is en het uurloon 35,- en de onderdelen kosten 70,-, dan is het
te betalen bedrag 3 x 35 + 70 = 175,-
-
Tegenwoordig wordt er bij het schriftelijk examen voor elk vak een L-waarde en een N-waarde gegeven.
De L-waarde is het maximale aantal punten dat je voor het examen kunt scoren.
En de N-waarde wordt na het examen bepaald. Als het moeilijk was dan wordt de N-waarde zo gekozen dat het cijfer iets wordt
opgehoogd (N=1 is normaal, N=2 betekent dat er 1 punt bijkomt, N=0.8 betekent dat er 0.2 punt afgaat)
Maak een homepage waarin een regel staat met "Score op het examen : " en daarachter een
tekstvenster waarin de score kan worden ingevoerd (dat is het aantal punten dat je krijgt, meestal iets tussen
0 en 90).
Daaronder een regel met met "L-waarde : " en daarachter een
tekstvenster waarin een getal kan worden ingevoerd (dat is de maximale score, vaak is dat 90).
Daaronder een regel met "N-waarde : " en daarachter een
tekstvenster waarin die N-waarde kan worden ingevoerd (dat is een kommagetal, meestal iets tussen de 0.8 en 2.5)
Daaronder een button met "Bereken CSE-cijfer"
En daar onder een regel met "CSE-Cijfer (tussen 10 en 100):" met daarachter een tekstvenster waarin het cijfer voor het
centraal schriftelijk eindexamen (CSE) verschijnt zodra er op de knop met "Bereken" wordt geklikt.
Als er geen of te weinig gegevens zijn ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Het CSE-cijfer op de honderd-schaal wordt berekend met de formule
cse = (90 * score)/L + 10 * N
Als dat een cse-cijfer oplevert dat hoger dan 100 is of lager dan 10 dan wordt er een andere formule toegepast, maar
die laten we buiten beschouwing.
-
Maak een homepage waarin een een pull-down menu waarin een achtergrondkleur kan worden uitgekozen,
(kleuren m.b.v. woorden : rood, groen, geel, wit enz) en als die is uitgekozen dan verandert de achtergrondkleur
inderdaad in die kleur (zonder dat er een nieuwe pagina wordt geladen) en ook verschijnt de naam van die kleur op de statusbalk.
-
Maak een homepage waarin een regel staat met "Aantal seconden : " en daarachter een
tekstvenster waarin een getal kan worden ingevoerd dat een aantal seconden voorstelt.
Daaronder een button met als opschrift "Reken om".
Daar weer onder drie regels met "Uren" en "Minuten" en "Seconden", met achter elk woord een
tekstvenster waarin de uren, minuten en seconden verschijnen zodra er op de button is geklikt.
Voorbeeld: Als je 8000 seconden invoert dan moet er 2 uren en 13 minuten en 20 seconden uitkomen.
Als er geen seconden zijn ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Aanwijzing :
Je kunt gebruik maken van de volgende operatoren:
- a = 17 / 4
Dit is de normale deling, en a wordt 4.25
- a = Math.floor (17 / 4)
Dit is het aantal helen bij de deling; a wordt 4
-
Maak een homepage waarin een een pull-down menu waarin een tekstkleur kan worden uitgekozen,
(kleuren m.b.v. woorden : rood, groen, geel, wit enz) en als die is uitgekozen dan verandert de kleur van de tekst op de
pagina inderdaad in die kleur (zonder dat er een nieuwe pagina wordt geladen) en ook verschijnt de naam van die
kleur op de statusbalk.
Je moet er wel voor zorgen dat er tekst op de pagina staat, bijvoorbeeld de tekst van de opgave.
-
Maak een homepage waarin een regel staat met "Aantal centen : " en daarachter een
tekstvenster waarin een bedrag in centen kan worden ingevoerd.
Daaronder een button met als opschrift "Reken om".
Daar weer onder drie regels met "Vijftigjes" en "Dubbeltjes" en "Centen", met achter elk woord een tekstvenster waarin het
aantal vijftigjes (halve euro's), dubbeltjes en centen verschijnen
zodra er op de button is geklikt.
Als er geen centen zijn ingevoerd verschijnt er een venstertje waarin dat meegedeeld wordt.
Voorbeeld: Als je 134 centen invoert dan moet er 2 vijftigjes en 3 dubbeltjes en 4 centen uitkomen.
Aanwijzing :
Je kunt gebruik maken van de volgende operatoren:
- a = 17 / 4
Dit is de normale deling, en a wordt 4.25
- a = Math.floor(17 / 4)
Dit is het aantal helen bij de deling; a wordt 4
-
Maak een pagina met de volgende plaatjes:




De kleurcodes staan in de plaatjes. Zorg ervoor dat de achtergrondkleur van de pagina in deze kleuren verandert
zodra je met de muis over een plaatje gaat. Als de muis weer van het plaatje af gaat, moet de achtergrondkleur
weer in de standaard veranderen.
Verder moet de kleurcode van de achtergrondkleur steeds op de statusbalk worden aangegeven.
-
Een groep die naar de bioscoop gaat, krijgt korting. Een toegangskaartje kost
normaal 8 euro. Vanaf 10 personen geeft de bioscoop reductie. Zijn er
minder dan 20 bezoekers dan bedraagt de korting 15%, in het andere geval 30%.
Maak een homepage waarin een regel staat met "Aantal in de groep : " en daarachter een
tekstvenster waarin dat aantal kan worden ingevoerd. Dat aantal moet onder de 100 zijn.
Daaronder een button met "Bereken"
En daar onder een regel met "Te betalen" met daarachter een tekstvenster waarin het bedrag verschijnt
zodra er op de knop met "Bereken" wordt geklikt.
Als er geen aantal onder de 100 is ingevoerd verschijnt er een venstertje, waarin dat gemeld wordt.
Aanwijzing :
Normale prijs = aantal x 8
Als het aantal groter dan 10 maar kleiner dan 20 is wordt de prijs : aantal x 8 x 0,85
(Als je 15 % korting krijgt moet je 85 % betalen, dan kun je het bedrag keer 0,85 doen)
Als het aantal groter dan 20 is wordt de prijs : aantal x 8 x 0,70
-
Maak een homepage met daarop een formulier met 4 radio-knoppen. Zet achter iedere knop de naam van een kleur.
Als je op één van de knoppen drukt, verandert de achtergrondkleur van de pagina direct in de aangegeven kleur.
Ook wordt de nieuwe achtergrondkleur dan op de statusbalk aangegeven.
-
Als je je als automobilist niet houdt aan de toegestane maximale snelheid dan kun je een bekeuring krijgen.
Je krijgt dan een boete die afhangt van de gereden snelheid. Je moet in ieder geval 30 euro betalen. En elke km boven het
maximum kost de overtreder nog 5 euro extra.
Maak een homepage waarin een regel staat met "Toegestane snelheid : " en daarachter een
tekstvenster waarin die maximale snelheid kan worden ingevoerd.
Daaronder een regel met "Snelheid : " en daarachter een
tekstvenster waarin die snelheid kan worden ingevoerd.
Daaronder een button met "Bereken"
En daar onder een regel met "Boete" met daarachter een tekstvenster waarin het bedrag verschijnt
zodra er op de knop met "Bereken" wordt geklikt.
Als er geen goede waarden zijn ingevoerd verschijnt er een venstertje, waarin dat gemeld wordt.
Aanwijzing :
Als de snelheid kleiner is dan het maximum dan is de boete 0
Als de snelheid groter is dan het maximum dan is de boete 30 + (snelheid - maximum) x 5
-
Maak een homepage waarin een regel staat met "Geef een getal onder de 100 : " en daarachter een
tekstvenster waarin een getal kan worden ingevoerd.
Daaronder een regel met "Deelbaar door drie ? " en daarachter een
tekstvenster waarin Ja of Nee verschijnt
Daaronder een regel met "Deelbaar door zeven ? " en daarachter een
tekstvenster waarin Ja of Nee verschijnt
Daar weer onder een button met "Controleer"
En zodra je op -OK- klikt wordt gecontroleerd of het getal deelbaar door 3 en/of door 7 is, en dan verschijnt in de betreffende
venstertjes "ja" of "nee".
Als er geen getal is ingevoerd verschijnt er een venstertje, waarin dat gemeld wordt.
Aanwijzing :
Hoe kan de computer controleren of het getal deelbaar is door drie?
Als je het getal aangeeft met g, dan is g deelbaar door 3 als g/3 gelijk is aan Math.round(g/3)
Op dezelfde manier kan er worden gecontroleerd of het getal deelbaar is door zeven.
-
Maak een homepage waarin een regel staat met "Geef je lengte (in cm)" en daarachter een
tekstvenster waarin de lengte kan worden ingevoerd.
Daaronder een regel met "Geef je gewicht (in kg)" en daarachter een
tekstvenster waarin het gewicht kan worden ingevoerd.
Daaronder een knop met Geef de Body Mass Index erop.
Daaronder een regel met "BMI: " en daarachter een
tekstvenster voor de BMI
Als er op de knop met Geef de Body Mass Index wordt geklikt verschijnt de BMI in het tekstvenster er onder.
En in een venstertje verschijnt of de gebruiker overgewicht heeft of niet.
Als er geen goede lengte en/of gewicht is ingevoerd verschijnt er een venstertje, waarin dat gemeld wordt.
Aanwijzing :
De formule voor de BMI is : Gewicht in kg gedeeld door (Lengte in m)2
Een BMI hoger dan 25 betekent overgewicht.
-
Maak een homepage waarin een regel staat met "Geef je naam" en daarachter een
tekstvenster waarin de naam kan worden ingevoerd.
Daaronder een regel met "Ben je man of vrouw (m/v)" en daarachter twee radio-buttons, de eerste met opschrift man en
de tweede met opschrift vrouw.
Daaronder een knop met OK erop.
Daaronder een regel met "Aanspreektitel: " en daarachter een
tekstvenster
Het is de bedoeling dat er in het eerste tekstvenster een naam wordt ingevoerd, en dat er op de optionbutton voor man of vrouw
geklikt wordt.
Zodra er dan op de OK-knop wordt geklikt dan moet er iets in het laatste tekstvenster verschijnen.
Als je als naam Piet hebt ingevoerd, en op man hebt geklikt, dan verschijnt er in het onderste venster Geachte meneer Piet.
Als je als naam Jeanet hebt ingevoerd, en op vrouw hebt geklikt, dan verschijnt er in het onderste venster Geachte mevrouw Jeanet.
Als je niet op man of vrouw geklikt hebt, dan verschijnt er een venstertje met Klik op man of vrouw !
-
Maak een homepage waarin een vijf tekstvenstertjes vlak naast elkaar staan met in het eerste tekstvenster een
willekeurig getal tussen 10 en 20, in het tweede tekstvenster een +, in het derde tekstvenster weer een
willekeurig getal tussen 10 en 20, in het vierde tekstvenster een =, het vijfde tekstvenster is het antwoordvenster en
daarin staat in het begin niets.
Daaronder een knop met "Controleer"
Zodra je in het antwoordvenster een getal invoert, en op Controleer klikt, verschijnt er een Venstertje.
In dat venstertje staat "Goed zo" als het antwoord goed is, en "Fout, sufferd" als het antwoord fout is.
Aanwijzing :
Een willekeurig geheel getal tussen 5 en 15 genereer je m.b.v. de opdracht g = Math.floor ( Math.random() * 10 + 5);
-
Een kwadratische vergelijking is van de vorm ax2 + bx + c = 0
Zo'n vergelijking kun je oplossen met de abc-formule.
Maak een homepage waarin je om de waarden van a, b en c vraagt, en dat dan de oplossing van de vergelijking geeft.
Doe dat op de volgende manier: Zet op het formulier een regel met "a =" en daarachter een
tekstvenster waarin dat getal kan worden ingevoerd.
Daaronder een regel waarop staat "b =" en daarachter een
tekstvenster waarin dat getal kan worden ingevoerd.
Daaronder een regel waarop staat "c =" en daarachter een
tekstvenster waarin dat getal kan worden ingevoerd.
Dan een button met als opschrift "Bereken !"
Daaronder een regel met "D =" en daarachter een tekstvenster waarin de waarde van de discriminant
( D = b2 - 4ac ) verschijnt verschijnt als er op de Bereken-button wordt geklikt.
Daaronder een regel met "x1 =" en daarachter een tekstvenster waarin de waarde van de eerste oplossing
( x1 = (-b + √D)/(2a) ) verschijnt als er op de Bereken-button wordt geklikt, tenminste
als die oplossing bestaat.
Als die oplossing niet bestaat, dus als D < 0, dan moet er in dat tekstvenster "bestaat niet" verschijnen.
En daar weer onder een regel met "x2 =" en daarachter een tekstvenster waarin de waarde van de tweede oplossing
( x2 = (-b - √D)/(2a) ) verschijnt als die bestaat, en als die oplossing niet bestaat
moet er ook in dat tekstvenster "bestaat niet" verschijnen.
Aanwijzing :
Eerst moet de discriminant D = b2 - 4ac worden berekend, en in
het tekstvenster achter D= wordt geplaatst.
Als D<0 is dan moet er in de laatste twee tekstvensters "bestaat niet" worden geplaatst.
En anders moeten de twee oplossingen x1 = (-b + √D)/(2a) en
x2 = (-b - √D)/(2a) worden berekend en in de laatste twee tekstvensters worden geplaatst.
√D bereken je m.b.v. de opdracht Math.sqrt(D)
-
Inhoud van bol of kubus
Maak een homepage waarin een regel staat met "straal of ribbe" en
daarachter een tekstvenster waarin die straal of ribbe kan worden ingevoerd.
Daar onder een pulldownmenu, waarin de soort figuur uitgekozen kan worden. Er kan gekozen worden uit kubus en bol.
Verder staat op het formulier een button met als opschrift "Geef de inhoud" met daarachter een tekstvenster waarin
de inhoud verschijnt, als er op de knop met Geef de inhoud wordt geklikt.
Als er geen figuur is uitgekozen, of als er geen (goed) getal is ingevoerd, verschijnt er een venstertje waarin dat vermeld wordt.
Aanwijzing :
Bij een kubus geldt, als de ribbe r is, voor de inhoud I = r3
Bij een bol geldt, als de straal r is, voor de inhoud I = (4/3)*π*r3
De waarde van π krijg je met Math.PI
-
Maak een homepage waarop 5 sommetjes in tekstvensters verschijnen, met achter elk sommetje een invoervak.
Het zijn vijf keer-sommen met getallen tussen 5 en 10, die automatisch worden gegenereerd.
Verder staat op de pagina een button met Controleer.
Als op Controleer wordt geklikt dan worden de antwoorden gecontroleerd, en er wordt vermeld hoeveel antwoorden er goed zijn.
-
Maak een homepage waarop bij de start een venster verschijnt waarin om een wachtwoord wordt gevraagd. Dat wachtwoord is "v6".
Als het wachtwoord verkeerd is dan wordt er naar de introductiepagina gesprongen.
Als het goed is dan verschijnt er een pagina met een leuk applet.
-
Maak een homepage waarop een regel met de tekst: "Geef de boodschap", en daar achter een tekstvenster waarin de boodschap kan
worden ingevoerd.
Verder staat er een button op de pagina met het woord "Lichtkrant" en als daar op geklikt wordt verschijnt de ingevoerde
boodschap op de statusregel, en die boodschap gaat scrollen.
Ook staat er nog een button met "Stop de lichtkrant" op de pagina, en als daarop wordt geklikt dan verdwijnt de
boodschap van de statusbalk.
-
Maak een homepage waarmee het laadvermogen van een vrachtwagen kan worden berekend.
Een vrachtwagen met 2 assen heeft een MTM (Maximaal Toegelaten Massa) van 19 ton,
eentje met drie assen heeft een MTM van 26 ton en eentje met 4 assen heeft een MTM van 32 ton.
Zet een regel op de pagina met "leeg gewicht:" en daarachter een
tekstvenster waarin dat lege gewicht kan worden ingevoerd.
Daaronder drie radio-buttons, met de opschriften 2 assen, 3 assen en 4 assen. Door het aanklikken van één van
die option buttons kan het aantal assen worden gekozen
Dan een knop met als opschrift "Bepaal laadgewicht"
Daaronder een regel waarop staat "Laadgewicht: " en daarachter een tekstvenster waarin staat hoeveel ton gewicht
er beladen mag worden.
Dat verschijnt er in zodra er op de knop met "Bepaal laadgewicht" wordt geklikt.
Als op die knop geklikt wordt, en er zijn niet genoeg gegevens ingevoerd (er is bijv. niet op een radio-button geklikt) dan
verschijnt er een venstertje, waarin dat vermeld wordt.
-
Maak een homepage waarop een foto die flikkert.
Telkens is de foto een halve seconde wel te zien, dan een halve sec. niet,
dan weer een halve sec. wel, enz.
Aanwijzing :
Gebruik de setTimeout-opdracht.
Maak twee plaatjesbestanden: één van de foto, en één van een leeg vlak.
Om en om moet de foto en het lege vlak zichtbaar zijn.
-
De chronometer homepage.
Maak een homepage dat het tijdsverloop meet, zoals een chronometer dit doet.
Plaats een startknop en een stopknop op het document, en drie tekstvensters.
Als op de startknop wordt geklikt verschijnt de tijd van dat moment in het eerste tekstvenster.
Die tijd verschijnt ook tegelijkertijd in het tweede tekstvenster, en daarin tikt de tijd door.
Elke seconde wordt de gewijzigde tijd in dat tekstvenster afgedrukt.
En als er op de stop-knop wordt gedrukt stopt de tijdswijziging in het tweede tekstvenster (de tijd van dat moment blijft er dan
dus in staan), en in het derde tekstvenster verschijnt de verlopen tijd.
-
Maak een homepage waarop een regel met de tekst: "Geef de boodschap", en daar achter een tekstvenster waarin de boodschap kan
worden ingevoerd.
Verder staat er een button op de pagina met het woord "Scrollen" en als daar op geklikt wordt gaat de ingevoerde
boodschap in het tekstvenster scrollen.
Ook staat er nog een button met "Stop het scrollen" op de pagina, en als daarop wordt geklikt dan verdwijnt de
boodschap uit het tekstvenster.
Aanwijzing :
Het scrollen in een tekstvenster programmeer je net zo als het scrollen op de statusbalk.
Het enige dat je moet veranderen is dat er wordt afgedrukt in het tekstvenster in plaats van op de statusbalk.
-
Maak een homepage waarin een tekstvenster te zien is waarin afgeteld wordt.
De eerste seconde staat er 20 in het tekstvenster, de volgende seconde 19, dan 18, enz, en tenslotte 1,
en daarna staat er Boem!!! in het tekstvenster en dat blijft ook staan.
Aanwijzing :
Gebruik de setTimeout-opdracht.
-
Maak het hieronder afgebeelde formulier na.
De gebruiker voert de prijzen in van de gerechten.
Verder selecteert de gebruiker een voor-, hoofd en nagerecht.
En als er dan op Uitrekenen geklikt wordt, verschijnt de prijs in het onderste tekstvenster

-
Maak een homepage waarin een regel staat met "Tafel van:" en daarachter een pulldown-menu waarin de getallen 1 t/m 20 staan.
Zodra er een getal wordt uitgekozen in het pulldown-menu verschijnt er een on-the-fly-document, waarin de tafel van het getal komt
dat is geselecteerd in het pulldown-menu.
-
Maak een homepage, waarin een tekstvenster staat waarin een woord kan worden
ingevoerd.
Daaronder een button met het opschrift "Draai om"
Daaronder een regel met het opschrift "Omgedraaid:" en daarachter een tekstvenster.
Als er op de button met "Draai om" wordt geklikt dan worden de letters van het ingevoerde woord omgedraaid,
en dat omgedraaide woord verschijnt dan in het tweede tekstvenster.
Aanwijzing :
z.charAt(5) is de vijfde letter van de string z
Andere manier: z.substring(4,5) levert ook de vijfde letter van de string z
z.substring(3,8) is de substring van de string z, die bestaat uit de vierde t/m de achtste
letter van de string z
z.length is het aantal tekens van de string z
Als de ingevoerde string in de variabele z wordt vastgelegd, en de nieuwe (omgedraaide) wordt in de variabele n vastgelegd,
dan geldt:
De eerste letter van n moet gelijk zijn aan de laatste letter van z, dus als je het aantal letters van het woord met a aangeeft
dan moet er gelden: n1=z.charAt(a)
De tweede letter van n moet gelijk zijn aan de op-een-na-laatste letter van z, dus er moet gelden: n2 = z.charAt(a-1)
In het algemeen geldt voor de i-de letter: ni = z.charAt(a-i+1)
En dat moet gebeuren voor zoveel waarden van i dat alle letters van het woord aan de beurt komen, daarvoor moet je dus
een for-lus gebruiken. En dan moeten de letters van n achter elkaar geplakt worden tot een nieuw woord.
-
Maak een homepage waarin een regel staat met "Tot hoever:" en daarachter een tekstvenstertje
waarin een getal getypt kan worden.
Daaronder een button met de tekst "Geef de kwadraten".
Zodra er op die button wordt geklikt verschijnt er een on-the-fly-document, waarin de kwadraten vanaf 1 tot en met het kwadraat van het
getal dat is ingevoerd in het tekstvenster, verschijnen.
Dus als achter "Tot hoever:" het getal 8 is ingevoerd, dan verschijnen de volgende regels in het on-the-fly-document:
het kwadraat van 1 is 1
het kwadraat van 2 is 4
het kwadraat van 3 is 9
het kwadraat van 4 is 16
het kwadraat van 5 is 25
het kwadraat van 6 is 36
het kwadraat van 7 is 49
het kwadraat van 8 is 64
-
Maak een homepage, waarin een tekstvenster staat waarin een woord kan worden
ingevoerd.
Daaronder een button met het opschrift "Codeer"
Daaronder een regel met het opschrift "In geheimschrift:" en daarachter een tekstvenster.
Als er op de button met "Codeer" wordt geklikt dan wordt het ingevoerde woord in geheimschrift omgezet, en dat geheimschrift
verschijnt dan in het tweede tekstvenster.
Het geheimschrift ontstaat door elke letter van het woord te vervangen door de erop volgende letter in het alfabet, en de
z wordt vervangen door een a, en de Z door een A.
Bijvoorbeeld: Test wordt Uftu.
Plaats op het formulier ook nog een button met het opschrift "Decodeer"
Daaronder een regel met het opschrift "Gedecodeerd:" en daarachter een tekstvenster.
Als er op de button met "Decodeer" wordt geklikt dan wordt er van uitgegaan dat het ingevoerde woord geheimschrift is,
en het oorspronkelijke woord (dus het gedecodeerde) verschijnt dan in het derde tekstvenster.
Aanwijzing :
z.charAt(5) is de vijfde letter van de string z
Andere manier: z.substring(4,5) levert ook de vijfde letter van de string z
z.length is het aantal tekens van de string z
z.charCodeAt(1) geeft de asc-code van de eerste letter van z
z.charCodeAt(2) geeft de asc-code van de tweede letter van z
String.fromCharCode(k) levert het teken, waarvan de asc-code k is
Als de ingevoerde string in de variabele z wordt vastgelegd, en de nieuwe (gecodeerde) wordt in de variabele n vastgelegd,
dan ga je de eerste letter als volgt omzetten:
k = z.charCodeAt(1)
n1 = String.fromCharCode(k+1)
En dat moet niet alleen voor de eerste letter gebeuren, maar voor alle letters van het woord; daarvoor moet je dus
een for-lus gebruiken. En dan moeten de letters van n achter elkaar geplakt worden tot een nieuw woord.
-
Maak een homepage waarin een regel staat met "Kapitaal:" en daarachter een tekstvenstertje
waarin een getal getypt moet worden, dat het kapitaal voorstelt.
Daaronder staat een regel met "hoeveel % rente ?" en daarachter een tekstvenstertje
waarin een getal getypt kan worden.
Verder een button met als opschrift "Bereken verdubbelingstijd %"
Zodra er op de Berekenbutton wordt geklikt verschijnt er een on-the-fly-document, waarin
de waarde van het kapitaal na 1, 2, 3, ... jaren verschijn, als er elk jaar zoveel procent rente bij komt als ingetypt is.
Dit gaat net zo ver door tot het kapitaal twee keer zo groot geworden.
Als achter "Kapitaal" dus 1000 is ingevoerd, en achter "hoeveel % rente?" het getal 2, dan
wordt er net zo lang doorgegaan tot het kapitaal 2000 euro of meer is geworden.
Aanwijzing :
Gebruik:
While (k<2000)
{...................................
...................................}
dan worden de opdrachten op de stippeltjes net zo lang uitgevoerd als de waarde van k kleiner dan 2000 is. Er
wordt dan dus gestopt met herhalen als k>=2000 is
Verder geldt:
Als de rente r % is en het kapitaal k, dan is het bedrag aan rente k*r/100,
en het nieuwe kapitaal na een jaar is dan dus k + k*r/100
-
Maak een homepage waarin een regel staat met "Aantal keer gooien:" en daarachter een
tekstvenstertje waarin het aantal getypt moet worden.
Verder een button met als opschrift "Gooi" en daaronder een regel met als opschrift
"Aantal zessen:" en een tekstvenster waarin het aantal zessen dat is geteld.
Zodra op de button met "Gooi" wordt geklikt simuleert de computer het gooien met een dobbelsteen,
net zo vaak als is aangegeven in het tekstvenster. Er wordt geteld hoe vaak er een zes wordt
gegooid, en dat aantal verschijnt in het onderste tekstvenster.
Aanwijzing :
Math.floor(Math.random*6) + 1 levert een getal op tussen 1 en 6.
-
Maak een homepage, waarin een tekstvenster staat waarin een zin kan worden ingevoerd.
Daaronder een button met het opschrift "Tel het aantal d's"
Daaronder een regel met het opschrift "aantal d's in de zin:" en daarachter een tekstvenster.
Als er op de button met "Tel het aantal d's" wordt geklikt dan wordt dat aantal (hoofdletters D
en kleine letters d) geteld en dat aantal verschijnt in de onderste tekstvenster.
Aanwijzing :
z.charAt(5) is de vijfde letter van de string z
Andere manier: z.substring(4,5) levert ook de vijfde letter van de string z
z.substring(3,8) is de substring van de string z, die bestaat uit de vierde t/m
de achtste letter van de string z
z.length is het aantal tekens van de string z
Je moet elke letter van het woord controleren, en als het een d is het aantal met één vermeerderen.
Je moet dus een for-lus gebruiken:
for (var i; i<=z.lenght;i++)
{...................................
...................................}
-
Maak een homepage, waarin een tekstvenster staat waarin een woord kan worden
ingevoerd.
Daaronder een button met het opschrift "Controleer !"
Daaronder een regel met het opschrift "Is het een palindroom ?" en daarachter een tekstvenster.
Als er op de button met "Controleer" wordt geklikt dan wordt er gecontroleerd of het
ingevoerde woord een palindrooms is. Als dat zo is dan verschijnt er in de laatste tekstvenster
"ja" en anders "nee.
Aanwijzing :
Een palindroom is een woord dat het zelfde is als je het van achter naar voren
leest, bijvoorbeeld lepel en parterretrap.
z.charAt(5) is de vijfde letter van de string z
Andere manier: z.substring(4,5) levert ook de vijfde letter van de string z
z.substring(3,8) is de substring van de string z, die bestaat uit de vierde t/m de achtste letter
van de string z
z.length is het aantal tekens van de string z
De eerste letter moet gelijk zijn aan de laatste letter, dus als je het aantal letters van het woord met a aangeeft
dan moet er gelden:
z.charAt(1)=z.charAt(a)
De tweede letter van z moet gelijk zijn aan de op-een-na-laatste letter van z, dus er moet gelden: z.charAt(2) = z.charAt(a-1)
In het algemeen geldt voor de i-de letter: z.charAt(i) = z.charAt(a-i+1)
En dat moet je controleren voor alle waarden van i, daarvoor moet je dus een for-lus gebruiken:
for (var i; i<=z.lenght;i++)
{...................................
...................................}
-
Maak een homepage waarin een regel staat met "Binair getal: " en daarachter een
tekstvenster waarin dat getal kan worden ingevoerd.
Daaronder een regel waarop staat "Decimaal getal : " en daarachter een
tekstvenster.
Dan een button met als opschrift "Bereken !"
Er wordt een binair getal ingevoerd (je mag er van uit gaan dat het uit 8 bits bestaat).
En als er op de button wordt geklikt dan wordt de
decimale waarde van het binaire getal getoond in de tekstvenster.
Aanwijzing :
z.charAt(5) is de vijfde letter van de string z
Andere manier: z.substring(4,5) levert ook de vijfde letter van de string z
g = parseInt(z.charAt(5)) levert de getalswaarde op van het vijfde teken van de string z
z.length is het aantal tekens van de string z
Het laatste cijfer moet keer 1, het cijfer daarvoor keer 2, het cijfer daarvoor keer 4 enz.
Hoe doorloop je iets achterstevoren ?
Als je de volgende regels invoert:
For (var i=20;i>0;i--)
{...................................
...................................}
dan worden de opdrachten op de stippeltjes 20 keer uitgevoerd, en i doorloopt daarbij
achtereenvolgens de waarden 20 tot en met 1 (dus van groot naar klein)
-
Maak een homepage waarin een regel staat met "Getal :" en daarachter een tekstvenstertje
waarin een getal getypt moet worden tussen 10 en 100
Daaronder een regel met de tekst "priemgetal ?" en daarachter een tekstvenster.
Daaronder een button met het opschrift "Controleer !"
Als er een getal in het eerste tekstvenster is ingevoerd, en er wordt op de controleer-knop geklikt, dan verschijnt
er in het tweede tekstvenster "ja" als het getal een
priemgetal is en anders "nee".
Aanwijzing :
Als je wilt controleren of een getal a een priemgetal is, dan moet je
controleren of het deelbaar is door 2, 3, 4, enz. t/m a-1. Zodra het door één
van die getallen deelbaar is dan is het geen priemgetal.
Hoe controleer je of een getal ergens deelbaar door is ?
a is deelbaar door i als (a / i) == Math.round(a / i)
-
Maak een homepage waarin een regel staat met "Teller : "
en daarachter een tekstvenster waarin de teller van een breuk kan worden ingevoerd.
Daaronder een regel met "noemer" en daarachter een tekstvenster waarin de noemer van een
breuk kan worden ingevoerd.
Daaronder een button met als opschrift "Vereenvoudig".
Daaronder een regel en een tekstvenster met de nieuwe teller, en daar weer onder
een regel en een tekstvenster met de nieuwe noemer. Zodra er op de button "Vereenvoudig" wordt
geklikt wordt de breuk vereenvoudigd (als dat kan) en de nieuwe teller en noemer verschijnen
in beeld. Als de breuk niet te vereenvoudigen is, dan zijn de nieuwe teller en noemer
gelijk aan de oude teller en noemer.
Aanwijzing :
Als je de computer wilt laten controleren of de breuk a/b te vereenvoudigen is
dan moet je laten controleren of a en b allebei deelbaar zijn door 2, 3 , 4 enz. t/m a
(je mag er van uit gaan dat a kleiner of gelijk aan b is)
Hoe controleer je of een getal ergens deelbaar door is ?
a en b zijn beide deelbaar door i als ( (a / i) == Math.round(a / i) ) and
( (b / i) == Math.round(b / i) )
-
Maak een homepage waarin een regel staat met "Hoeveel zessen ?" en daarachter een
tekstvenstertje waarin het aantal getypt moet worden.
Verder een button met als opschrift "Gooi" en daaronder een regel met als opschrift
"Aantal keer:" en daarachter een tekstvenster.
Zodra op de button met "Gooi" wordt geklikt simuleert de computer het gooien met een dobbelsteen, en er wordt geteld
hoe vaak er een zes wordt gegooid en ook hoe vaak er wordt gegooid.
Er wordt net zo lang doorgegaan tot het aantal zessen gelijk is aan het ingevoerde aantal. Daarna verschijnt er in het onderste
tekstvenster hoe vaak er gegooid moest worden.
Aanwijzing :
Math.floor(Math.random*6) + 1 levert een getal op tussen 1 en 6.
Als je de volgende regels invoert:
While (aantalzessen < aantal)
{...................................
...................................}
dan worden de opdrachten op de stippeltjes net zo lang uitgevoerd als aantalzessen < aantal, dus zodra
aantalzessen=aantal wordt er gestopt met gooien.
-
Maak een homepage waarin een regel staat met "Tabel tot:" en daarachter een tekstvenstertje
waarin een getal getypt moet worden.
Daaronder een button met als opschrift "Maak tabel!"
Zodra er op de knop met "Maak tabel!" wordt geklikt verschijnt er een on-the-fly-document, met een tabel die er zo uitziet:
| 1 | 1 | 1 |
| 2 | 4 | 8 |
| 3 | 9 | 27 |
| 4 | 16 | 64 |
enz.
Dus de getallen 1, 2, 3, 4, enz. met daarachter de kwadraten van die getallen
(12, 22, 32, 42, enz.)
en daarachter de derde machten van die getallen
(13, 23, 33, 43, enz.)
Er moeten randen om de cellen zitten, die je kunt zien.
En die tabel moet doorgaan tot het getal dat is ingevoerd achter "Tabel tot:"
-
Maak een homepage met daarop een pulldown-menu. In dat pulldown-menu kun je kiezen uit minstens vier
kleuren.
Als je op één van die kleuren klikt, verandert de achtergrondkleur van de pagina direct in de aangegeven kleur.
Ook wordt de nieuwe achtergrondkleur dan op de statusbalk aangegeven.
-
Maak een homepage waarin een regel staat met "Tabel tot:" en daarachter een
een pulldown-menu. In dat pulldown-menu kun je kiezen uit de getallen 10 tot en met 20.
Als je op één van die getallen klikt verschijnt er een on-the-fly-document, met een tabel die er zo uitziet:
enz.
Dus de getallen 1, 2, 3, 4, enz. met daarachter de wortels uit die getallen, afgerond op twee decimalen.
Er moeten randen om de cellen zitten, zoals hier boven.
En die tabel moet doorgaan tot het getal dat is gekozen in het pulldown-menu.
|
| |
