 2.1 Clickable maps 2.1 Clickable maps
Je kunt er voor zorgen dat er bij een plaatje verschillende dingen gebeuren als je op
verschillende onderdelen van het plaatje klikt.
Zo'n plaatje noem je wel een image map
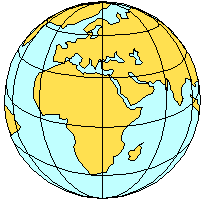
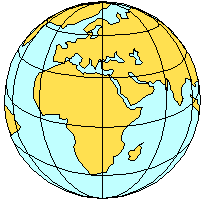
Hieronder zie je zo'n plaatje.

Ga er maar eens met de muis overheen.
- Als je over (een gedeelte van) Europa gaat zie
je op de statusbalk het adres waar je naartoe kunt springen, dat is naar deze regel. Probeer het maar eens.
- En als je op een plaats van (een gedeelte van) Azië klikt spring je naar deze regel.
- Klik je op een plaats van (een gedeelte van) Afrika dan spring je naar deze regel.
- En klik je op een plaats van (een gedeelte van) Amerika dan spring je nergens naartoe, omdat er voor dat gedeelte NOHREF is opgenomen i.p.v. HREF.
Verder zie je ook nog de naam van het werelddeel verschijnen als je een poosje met de muis op een plaats blijft staan.
De volgende html-code is er voor gebruikt:
<img src="world.gif" usemap="#wereldmap" border=0>
<map name="wereldmap">
<area shape="rect" coords="60,30,100,60" href="#europa" alt="Europa">
<area shape="rect" coords="40,75,120,170" href="#afrika" alt="Afrika">
<area shape="rect" coords="120,20,190,100" href="#azie" alt="Azie">
<area shape="rect" coords="30,0,90,30" nohref href="#amerika" alt="Amerika">
</map>
In de img-tag neem je dus het attribuut USEMAP op, om aan te geven dat je een MAP
gebruikt om coördinaten aan te geven.
En dan komt er een extra tag map, waarna je in de vervolg-tags AREA aangeeft welke gebieden waarvoor gebruikt worden.
Als je alle AREA-tags gehad hebt volgt nog de eindtag van de MAP-tag.
Bij USEMAP geef je een naam voor de MAP op (met een # ervoor omdat de MAP-tag in
hetzelfde bestand zit), en bij de tag MAP geef je dezelfde naam op.
Met het SHAPE-attribuut kun je drie soorten gebieden vastleggen:
een rechthoek, een cirkel en een veelhoek.
Bij een rechthoek (rect) zet je achter COORDS vier getallen: de coördinaten van het punt linksboven, en die van het punt rechtsonder.
Bij een cirkel (circle) zet je achter COORDS drie getallen: de coördinaten van het middelpunt en de straal.
Bij een veelhoek (poly): de coördinaten van alle hoekpunten.
Steeds geef je eerst de x (in horizontale richting vanaf de linkerkant) en dan de y (in verticale richting vanaf de bovenkant).
Met het ALT-attribuut geef je aan welke tekst er verschijnt als je met de cursor over een
bepaald gebied beweegt.
Als je zo'n image-map wilt maken is het handig om het plaatje eerst in een tekenprogramma te bekijken, meestal worden de coördinaten dan wel aangegeven van de plaats waar de cursor staat.
 2.2 Animated gifs 2.2 Animated gifs
Een animated gif is een plaatje, waarin iets beweegt.
 Eigenlijk zijn het twee of meer plaatjes die je na elkaar ziet, waardoor het lijkt alsof het beweegt.
Eigenlijk zijn het twee of meer plaatjes die je na elkaar ziet, waardoor het lijkt alsof het beweegt.
Je kunt zelf zo'n animated gif maken, als je tenminste een programma hebt waarmee je dat kunt doen.
Je hoeft dan eigenlijk alleen maar aan te geven uit welke plaatjes je animated gif bestaat, en
na hoeveel milliseconden er gewisseld moet worden van plaatje.
Animagic GIF Animator
Een voorbeeld van zo'n programma is ANIMAGIC.
Je kunt het hier downloaden.
Je krijgt dan een zip-file die uitgepakt moet worden. En daarna moet je op Setup klikken om het programma te installeren.
Het is een demoversie, die je een half jaar kunt gebruiken.
Je kunt ook naar de site van ANIMAGIC gaan
en daar de laatste versie downloaden.
GIMP
Je kunt ook animated gifs maken met het programma GIMP. Dat is een programma waarmee je afbeeldingen kunt maken en bewerken.
GIMP is een gratis programma (het is een zogenaamd Open Source programma), waarmee je heel veel dingen kunt doen.
In hoofdstuk 3 van GIMP lees je hoe je animated gifs kunt maken.
UNFREEZ
Je kunt ook het programma UNFREEZ.EXE gebruiken.
Dat is een heel simpel maar gratis programmaatje, klik hier als je er meer over wilt weten.
 2.3 Hoe maak je een animated-gif 2.3 Hoe maak je een animated-gif
Eerst maak je met een tekenprogramma een aantal aparte tekeningen (die noem je frames).
Die sla je op, en kies dan voor het formaat: 256 kleuren-bestand (GIF, PCX of BMP).
Het is handig als je nummers in de namen gebruikt, zodat je daaraan de volgorde kunt zien.
De plaatjes hieronder heb ik FAN1.GIF tot en met FAN9.GIF genoemd
Als je daar een animated-gif van wilt maken zoals je rechtsonder ziet dan start je het programma ANIMAGIC, en dan lees je eerst die plaatjes in.
Dat doe je op de volgende manier:
- Klik op File | Open. En selecteer dan alle plaatjes-bestanden (frames genoemd) die je wilt gebruiken terwijl je de control-toets ingedrukt houdt, en klik op OK.
En als je de animatie wilt zien dan klik je op Animation | play of op de
play-button 
- Je merkt wel dat het dan vrij snel gaat, maar die snelheid kun je veranderen.
Klik daarvoor op Animation | frame rate
Standaard staat dat op 50 millisec. Dat betekent dat elk plaatje 50 millisec. in beeld is en dat dan het volgende verschijnt.
Als je wilt dat elk plaatje bijv. 200 millisec in beeld is, dan verander je de tijd in 200 bij All frames: milliseconds per frame
Dan worden alle plaatjes 200 milliseconden getoond.
- Je kunt het ook nog per plaatje apart instellen.
Als je bijvoorbeeld wilt dat plaatje nummer 9 iets langer in beeld blijft dan selecteer je dat plaatje en verander je het getal achter Repeat bij This frame bijvoorbeeld in 2. Dan blijft dat plaatje twee keer zo lang in beeld als de anderen.
- Bij Animation | loop count kun je nog instellen hoe vaak de animatie moet gebeuren.
Standaard staat dat op Infinite loop, dat betekent dat het steeds doorgaat.
- Wil je de animatie bewaren, klik dan op File | Save as gif
- Als je de animatie wilt stoppen klik je
op de stop-button

- Als je nog een plaatje wilt toevoegen aan de animatie dan klik je op File | Insert, je selecteert het plaatjes-bestand en je klikt op OK.
- Je kunt ook commentaar toevoegen:
Klik op File | Insert frames. Kies *.TXT uit als bestandstype.
Kies het tekstbestand uit dat het commentaar bevat (dat bestand moet je dus eerst maken, bijvoorbeeld met Kladblok) en klik op OK.
Commentaar kun je verwijderen door het vinkje voor Options | Animagic comment frame te verwijderen.
- De volgorde van de plaatjes kun je ook veranderen
Open het eerste frame met File | Open, en open dan de anderen één voor één met File | Append
- Als bij de animatie elk plaatje een spoor achterlaat moet je de restore-methode veranderen.
Speciale effecten
Als je fade in uitkiest worden er extra frames toegevoegd voor het geselecteerde frame zodat het plaatje "fades in" vanuit een enkele kleur.
Je kunt de kleur, het aantal frames en de tijdsinstelling zelf uitkiezen.
Je kunt ook voor fade-out kiezen.
En nog een heel stel andere effecten.
 2.4 Een heel simpel programma: Unfreez 2.4 Een heel simpel programma: Unfreez
Met Unfreez.exe kun je ook animated gifs maken.
Klik hier om het te downloaden.
Het werkt als volgt:
-
Start Unfreez.
- Start ook de verkenner, zorg er voor dat beide vensters zichtbaar zijn (van de verkenner en van unfreez)
- Sleep nu de gif-bestanden (bijvoorbeeld fan1.gif, fan2.gif t/m fan9.gif, zie boven) van de map in de verkenner naar het linker kader van unfreez.
- Pas het Frame delay aan. Zet het bijvoorbeeld op 120 (twee seconden).
- Druk op de knop Make animated gif.
- Geef het animated gif een naam, bijvoorbeeld fan.gif en klaar is kees !



|












 2.4 Een heel simpel programma: Unfreez
2.4 Een heel simpel programma: Unfreez



 Eigenlijk zijn het twee of meer plaatjes die je na elkaar ziet, waardoor het lijkt alsof het beweegt.
Eigenlijk zijn het twee of meer plaatjes die je na elkaar ziet, waardoor het lijkt alsof het beweegt.